html multiple classes per element
In most cases you assign a single class attribute to an element but you actually arent limited to just one class they way you are with IDs. Can text have two classes html.
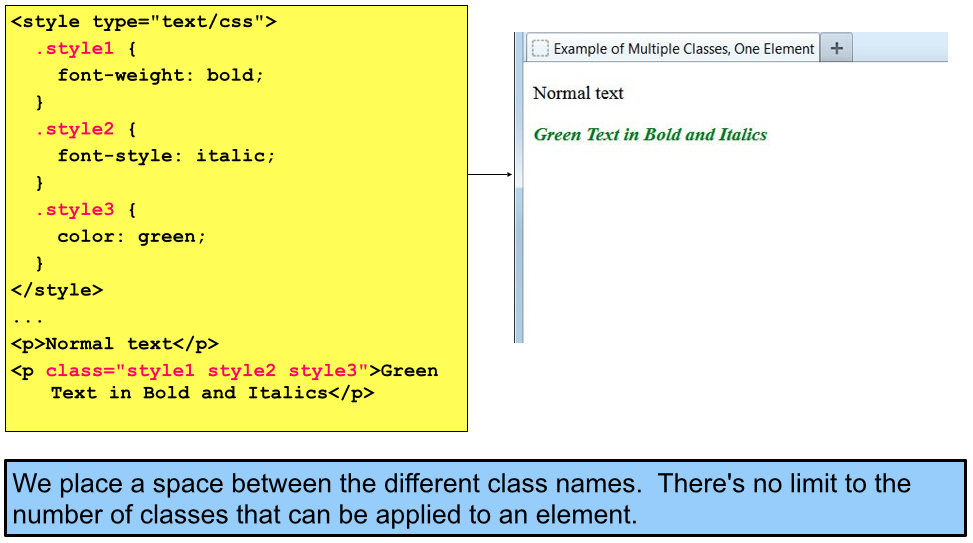
Its possible to assign multiple classes to an element by setting the value of the elements class attribute to be the names of the classes separated by spaces.

. Multiple classes for a single element. HTML elements can belong to more than one class. So like this it is always possible to apply multiple styles or.
We can use CSS to select an HTML elements class attribute by name. In CSS we use the class selector. We can create classes for the different HTML tags like.
To specify multiple classes separate the class names with a space eg. While an element can only have a. Classclass1 class2 Here class is the attribute and class1 and class2 are the two different CSS.
We can create a class in block-level and inline elements. Can apply two class in html. The following HTML W file.
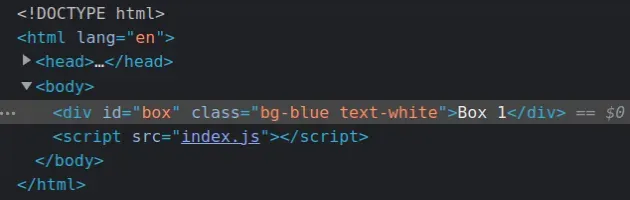
How to give two class same style for html tag in ccs. We can apply class on all the elements in HTML like ph1-h6 a div and many more. In indexhtml on line 11 there is an element with a class of title.
Up to 20 cash back 1. Html tag combine class declaration. To add multiple classes to an element select the element and pass multiple classes to the classList.
To assign multiple classes to a single HTML element you need to specify each class name inside the class attribute separated with a blank space. In HTML we use the class attribute to assign the class to an element. The element will be styled according.
There are like 5 with. To define multiple classes separate the class names with a space eg. For example if we are applying multiple classes to a div tag.
Define 2 class html. Is there any way to assign multiple classes to a single HTML element. This allows you to combine several CSS classes for.
When present it specifies that multiple options can be selected at once. Add a second class named uppercase to this element. Next navigate to stylecss and.

Style Multiple Elements With A Css Class Freecodecamp Review Html Css Youtube

How To Add And Use Multiple Classes On A Single Html Element Youtube

How To Apply Two Css Classes To A Single Element Geeksforgeeks

5 Ways To Insert Spaces In Html Wikihow
![]()
The Beginner S Guide To Css Classes

Html Use Css To Target An Element That Has A Duplicate Class Stack Overflow

Add Multiple Classes To An Element Using Javascript Bobbyhadz

How To Assign Multiple Classes To One Html Element Instanceofjava

Could Grouping Html Classes Make Them More Readable Css Tricks Css Tricks

About Css With Multiple Classes Styles Youtube

Cascading Style Sheets Designing For The Web Chapter 2 Css

Inspect Css Grid Chrome Developers

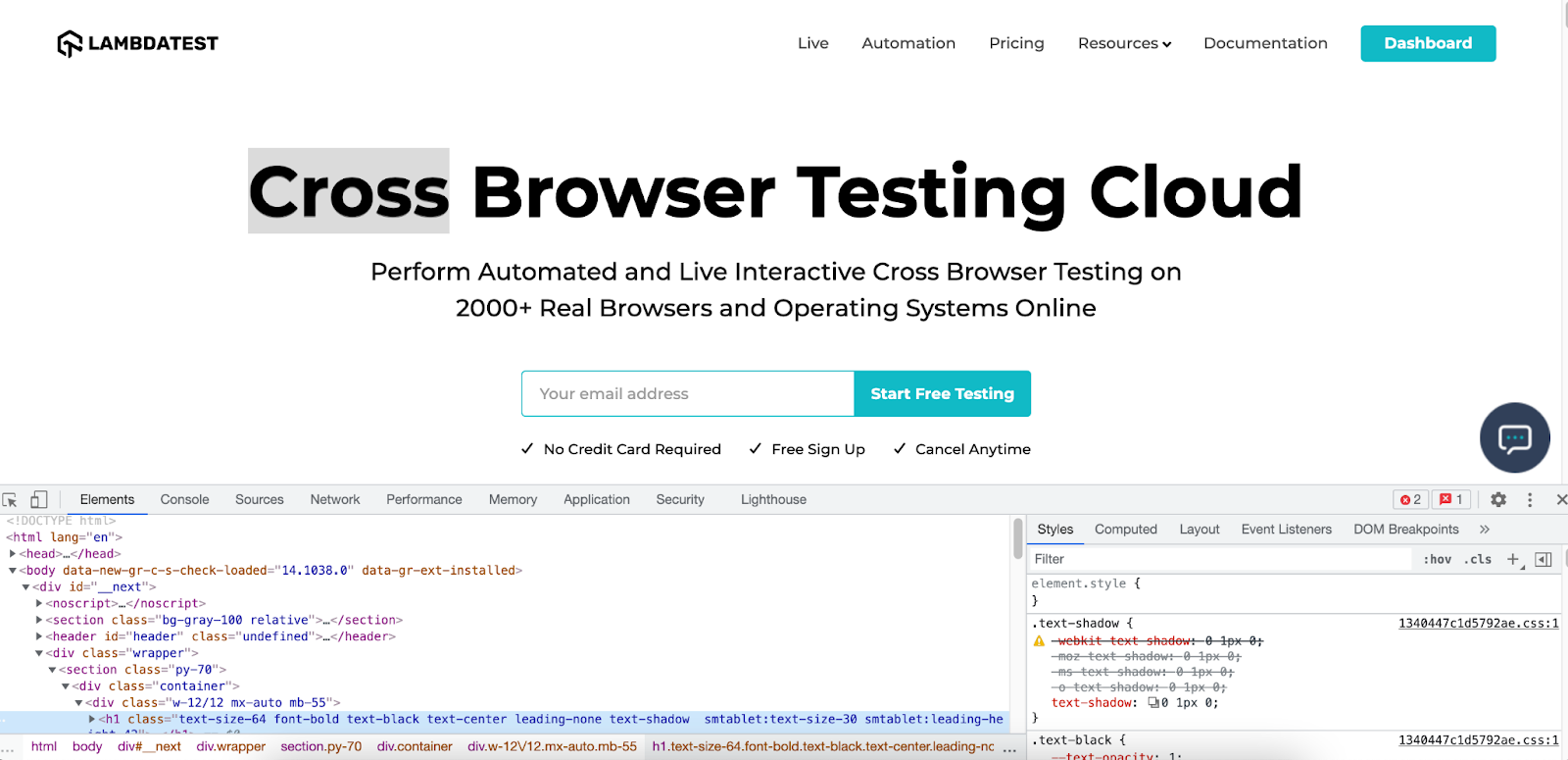
How To Create Browser Specific Css Code Browserstack

How To Add And Use Multiple Classes On A Single Html Element Youtube
:max_bytes(150000):strip_icc()/GettyImages-887814862-cf6e398c0c7e447ea070b676be1cd2ec.jpg)
How To Use Multiple Css Classes On A Single Element